

You don’t need to break out the pencil and paper to calculate the Golden Ratio - there are a number of apps that can do it for you. Photo credit: Kazi Mohammed Erfan Tools to help you use the Golden Ratio For example, a page that highlights a wide block of content on the left with a narrower column on the right can follow the Golden Ratio’s proportions and help you decide where to put the most important content. Leveraging the Golden Ratio can help you design a visually appealing UI that draws the user’s attention to what matters the most. But, how do you make sure the image is still balanced after you resize it? You can use the Golden Spiral as a guide for the image’s composition.įor example, if you overlay the Golden Spiral on an image, you can make sure that the focal point is in the middle of the spiral. When cropping images, it’s easy to identify white space to cut out. If your header text is 25px, you can divide it by 1.618 to find the body text (15 or 16 px). If you want to figure out how big your body text size should be, you could do the opposite. If you multiply 12 by 1.618, you’ll get 19.416, meaning a header text size of 19px or 20px would follow the Golden Ratio and balance the 12px body font size.

The Golden Ratio can help you figure out what size font you should use for headers and body copy on a website, landing page, blog post, or even print campaign. Here are four ways to use the Golden Ratio in design: Now that the math lesson is over, how can you apply this knowledge to the work you do on a daily basis?
#Goldenratio in circle how to
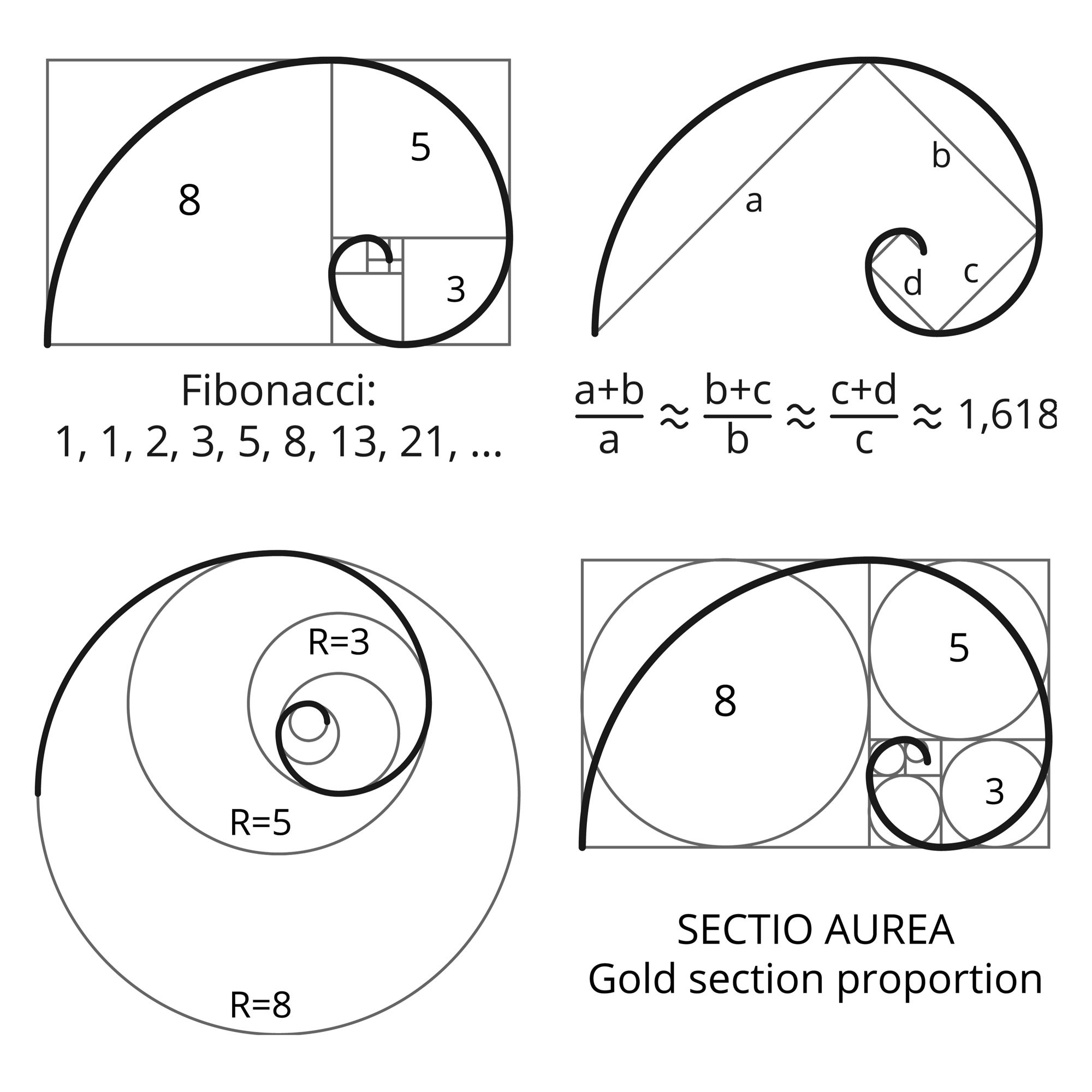
If you lay the square over the rectangle, the relationship between the two shapes will give you the Golden Ratio.ġ01 quotes about design, collaboration, & creativity How to use the Golden Ratio in design Take a square and multiple one side by 1.618 to get a new shape: a rectangle with harmonious proportions. You can also take this idea and create a golden rectangle. This formula can help you when creating shapes, logos, layouts, and more. How does this relate to design? You can find the Golden Ratio when you divide a line into two parts and the longer part (a) divided by the smaller part (b) is equal to the sum of (a) + (b) divided by (a), which both equal 1.618. From this pattern, the Greeks developed the Golden Ratio to better express the difference between any two numbers in the sequence. The Fibonacci sequence is the sum of the two numbers before it. The ratio itself comes from the Fibonacci sequence, a naturally occurring sequence of numbers that can be found everywhere, from the number of leaves on a tree to the shape of a seashell. In this article, we’ll dive into what the Golden Ratio is, how to calculate it, and how to use it in design-including a handy list of tools.Īlso known as the Golden Section, Golden Mean, Divine Proportion, or the Greek letter Phi, the Golden Ratio is a special number that approximately equals 1.618.

When specifically applied to design specifically, it creates an organic, balanced, and aesthetically pleasing composition. The Golden Ratio is a mathematical ratio you can find almost anywhere, like nature, architecture, painting, and music.

While there will never be a one-size-fits-all approach for design, there is a concrete, mathematical approach that can help us get one step closer to creating amazing design experiences every time: the Golden Ratio.


 0 kommentar(er)
0 kommentar(er)
